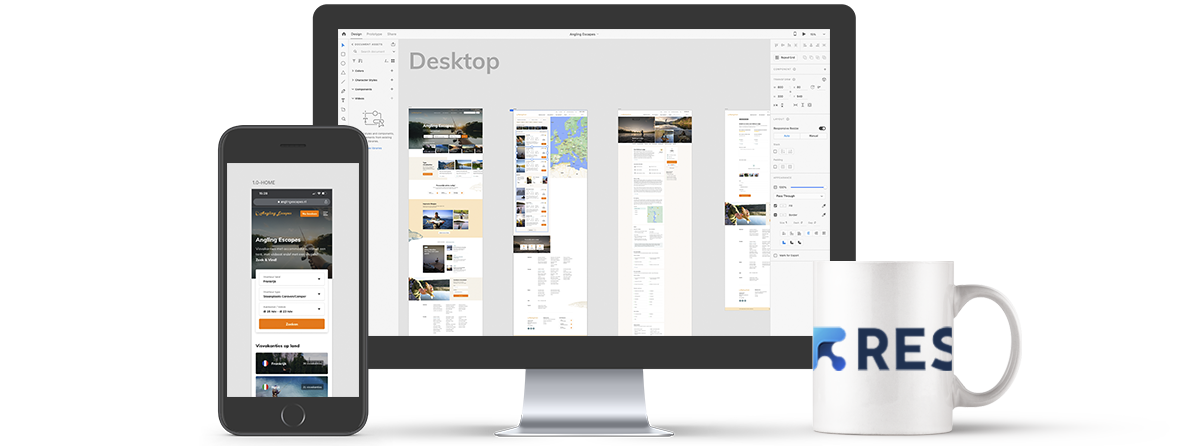
Van design naar HTML5 en CSS3
Bij het coderen maken we gebruik van de nieuwste versies van de code: HTML5 en CSS3. Met deze nieuwere versies kan ieder design naar een strakke website worden omgezet. De benodigde code schrijven wij handmatig, waardoor met ieder detail rekening kan worden gehouden.